Open Graph Images and Why They Matter
Have you ever hovered over a URL in a social media post only to see a pixelated version of the site’s logo or no image at all?
That’s the purpose of Open Graph, a decade-old protocol from Facebook since adopted by other social media channels. This protocol allows websites to control what social media users see — title, description, image — for a given URL.
Open Graph is now more or less an industry standard.
The Protocol
While not mandatory, Open Graph is essential for marketing. (Consider the number of times customers and followers share your URL on social media).
It works by adding metadata to a web page in four required components:
- Title to display,
- Object type, such as “video,”
- Image URL that represents the content,
- Canonical URL.
Leading social sites have Open Graph debuggers for a given URL.
Open Graph Images
Facebook recommends Open Graph images of 1200 x 630 pixels. LinkedIn’s are slightly smaller at 1200 x 627 pixels. When displayed, those images shrink dramatically, especially on mobile.
Design the image to represent your brand and, for ecommerce merchants, to showcase products.
Change the Open Graph banner seasonally. It functions as a rotating billboard for your business and can include promotions, collections, and special events.
Consider using a unique Open Graph image for each page. Make a habit of generating the corresponding image when adding pages, products, or categories to your site.
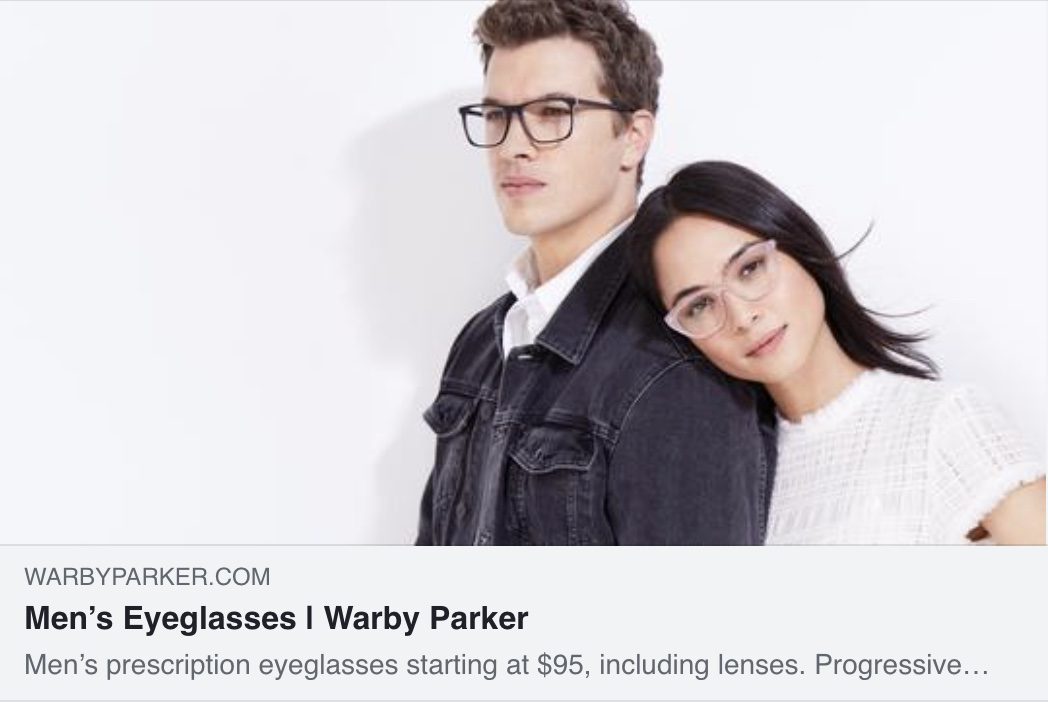
For example, Warby Parker produces an Open Graph banner for its home page and men’s and women’s pages.




Warby Parker’s home page Open Graph banner includes a male and female with the headline, “Warby Parker | We’ve Got Your Eyes Covered.”
—
—
Getting Started
The Open Graph protocol offers other optional metadata — audio, for example — beyond the introductory level I’ve described here.
Use the space wisely. Avoid small text and clutter. And remember, simplicity always wins.