Google Keyword Planner: How To Use The Free Tool For SEO via @sejournal, @tessabonacci
With all the options on the market, deciding which SEO tools you want to use can be a bit overwhelming.
There are many tools for keyword research, competitive analysis, keyword rankings, and all the other tasks we complete as SEO pros.
The number of SEO tools available continues to grow, and it can be challenging to determine which is best for you.
That answer depends on many factors, including budget, team size, and the structure of your business and website.
Do you run a blog or an ecommerce store? Are you at an agency or in-house?
The list goes on, and you don’t want all those options to give you analysis paralysis.
Google Keyword Planner is one of the most common keyword research tools and has been around for quite a long time.
The benefit of using Google Keyword Planner for keyword research is that it is free and uses Google data.
If you don’t know what to use, Keyword Planner is a safe pick that can provide value to just about anyone.
This article will walk you through how to leverage Keyword Planner for your keyword research needs.
What Is Google Keyword Planner?
Google Keyword Planner is a free tool that assists digital marketers in their research efforts, most commonly for search campaigns, both paid and organic.
It highlights various types of “keywords” or “search phrases and terms” related to your business.
Keyword Planner estimates the monthly search volume for specific keywords and the cost of targeting them with a paid campaign.
While Keyword Planner’s original intent was for paid search campaigns, the tool is valuable beyond search engine marketing (SEM).
SEO pros have been dipping into this free tool for years as a free resource for keyword research.
Why Use Google Keyword Planner For SEO?
Google Keyword Planner offers the ability to look for keyword insights for free.
Many tools require a paid subscription, but Keyword Planner is a free alternative that allows you to conduct keyword research.
Keyword Planner has many benefits, including finding new keywords related to your objective and determining how many times consumers search for these each month.
Suppose you don’t have access to any paid tools yet. In that case, Keyword Planner can help you identify what is essential in a keyword research tool so you know what features to look for when shopping around later.
How To Get Started With Google Keyword Planner For SEO
Now, let’s walk through the steps to getting Keyword Planner set up – and getting you one step closer to your keyword research goals.
1. Create An Account
First and foremost, you need to have a Google account to leverage Google Keyword Planner.
If you already have an account, you will need to log in.
 Image from Google, February 2024
Image from Google, February 20242. Log In
Once you have created your new account, log into Keyword Planner.
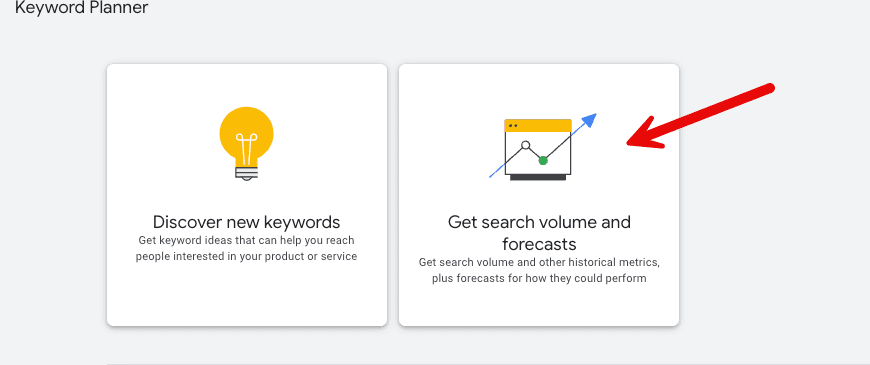
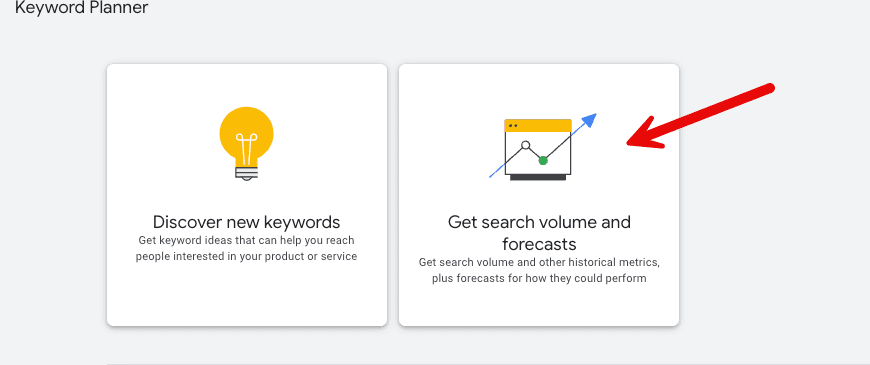
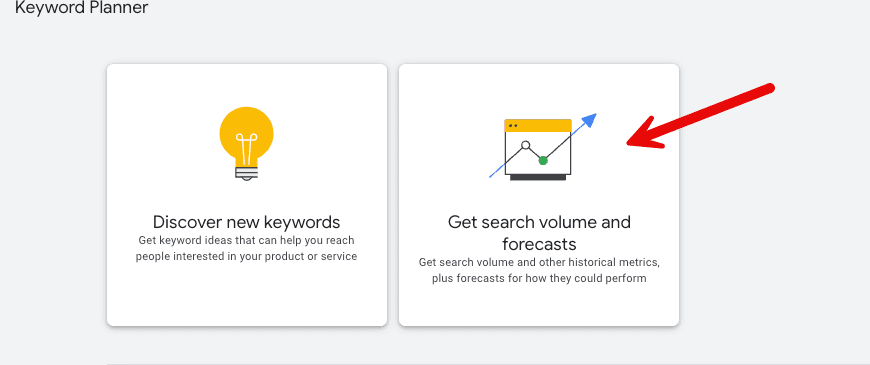
3. Choose A Task
Upon logging into Keyword Planner, you will be presented with two options: “Discover new keywords” and “Get search volume and forecasts.”
If you are unsure which option you are looking for, jump in and try one!
Mining The Data For Strategies
Discovering new keywords is a great option when you want to expand the keywords, phrases, or topics you cover for your domain.
You can also use a domain’s URL to help filter out suggestions that don’t match your business well. This means that the domain you use will filter out any keywords that are a service/product you don’t offer.
This will provide you with ideas for related keywords, the monthly search volume, how much demand has changed year-over-year, the level of competition, and the cost per click (CPC).
You have the option to broaden your search to include other keywords to give you more diverse keyword ideas.
You can also narrow it down to the desired criteria for location, language, and time frames.
If you want to get even more granular, depending on your search topics, you will be given the option to refine based on options like brand or non-brand, new or used.
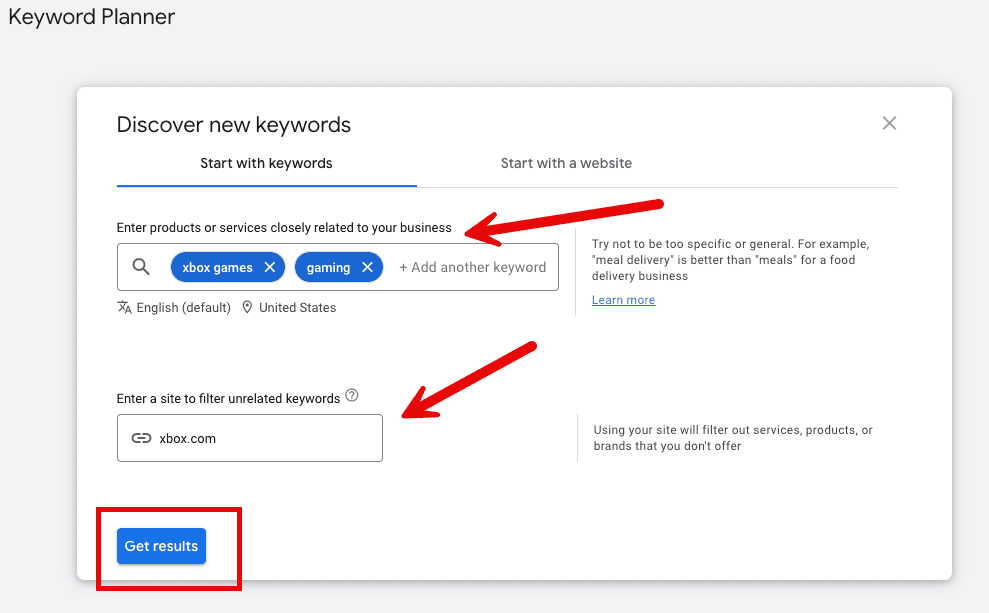
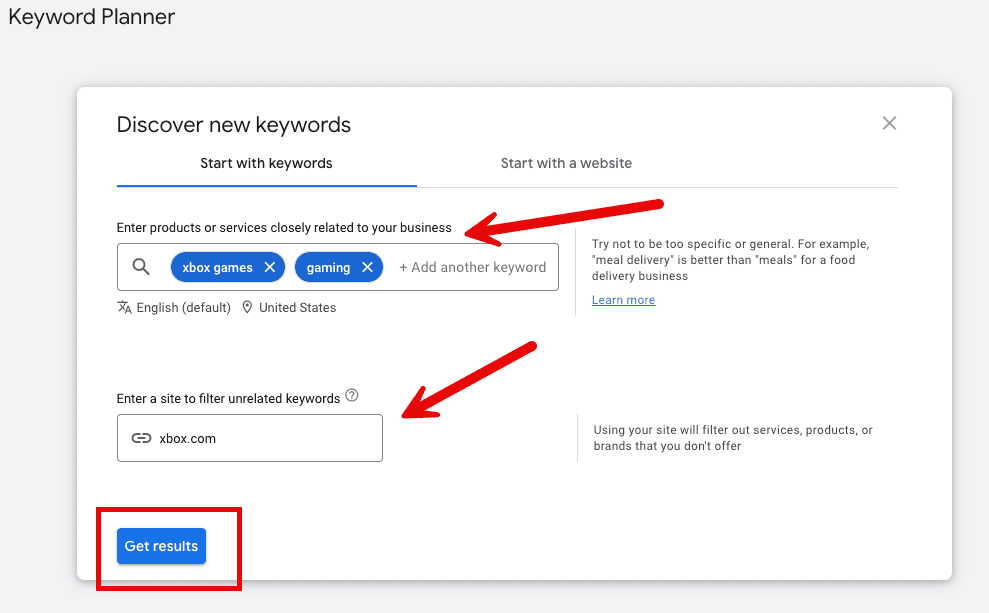
1. Discovering New Keywords
Let’s walk through an example.
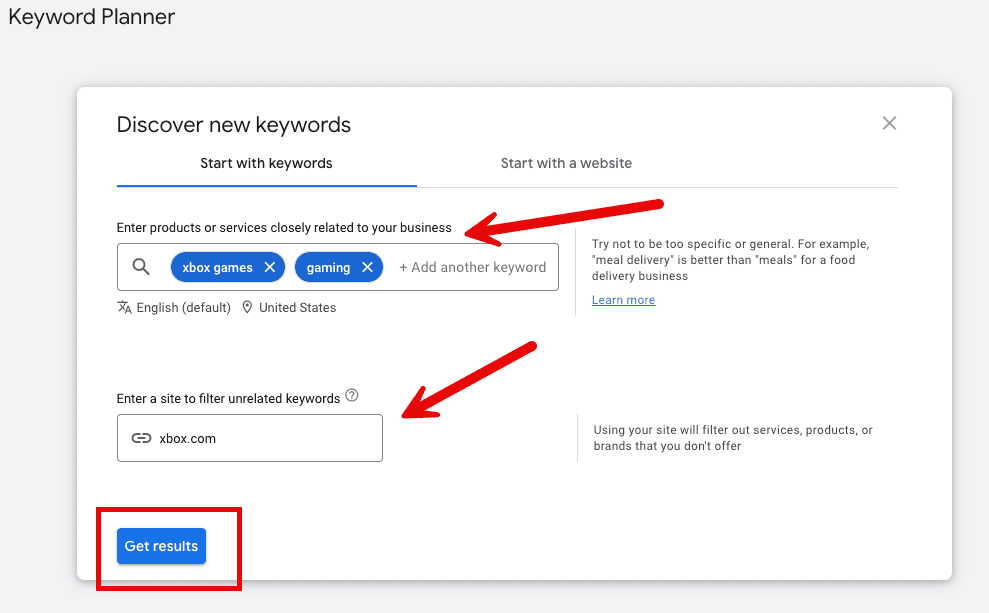
You are looking for new opportunities to target for Xbox.com in terms of gaming. You start with products or services closely related to your business, such as “Xbox games” and “gaming.”
You will then use xbox.com as the site to filter out unrelated keywords and run the results.



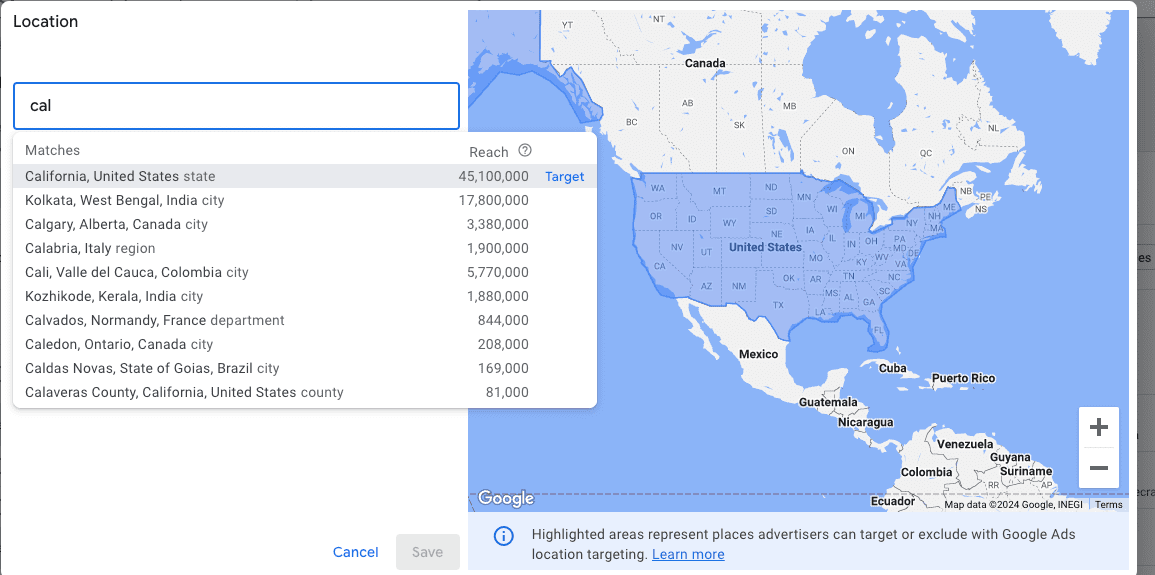
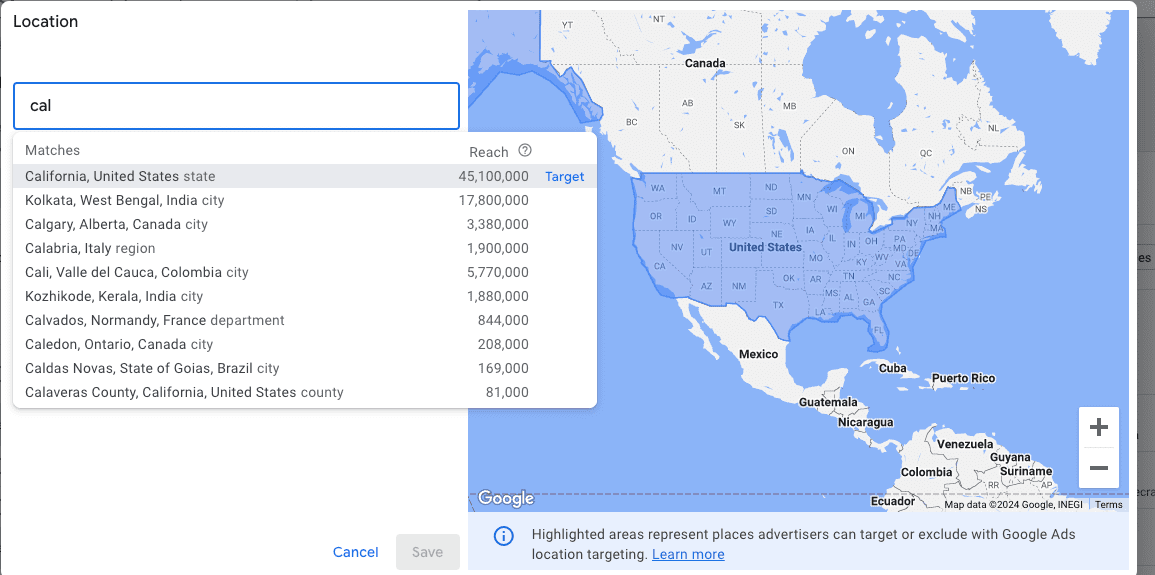
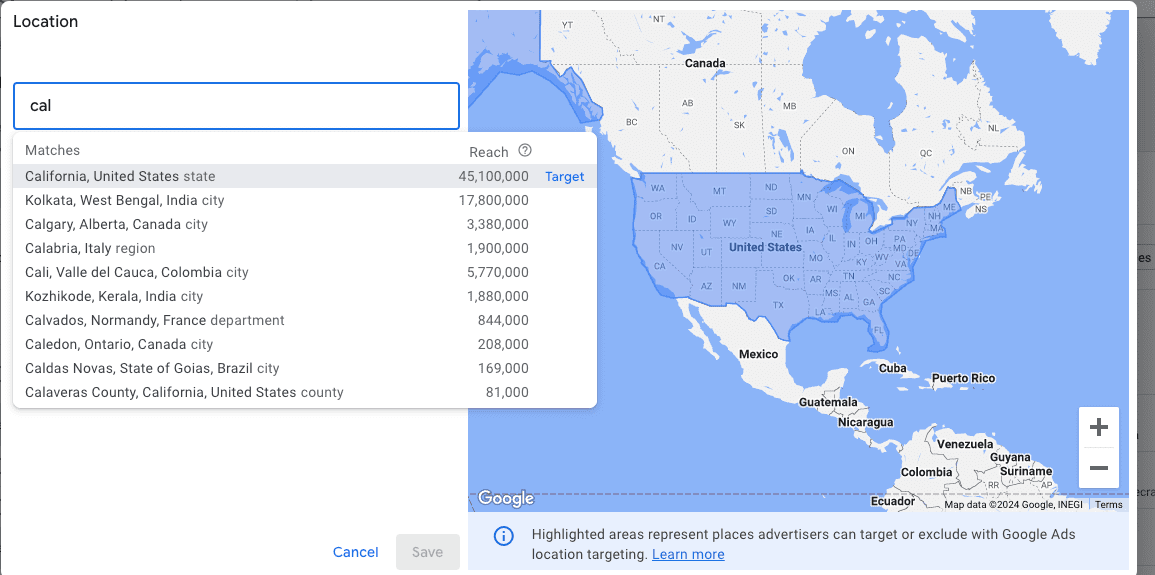
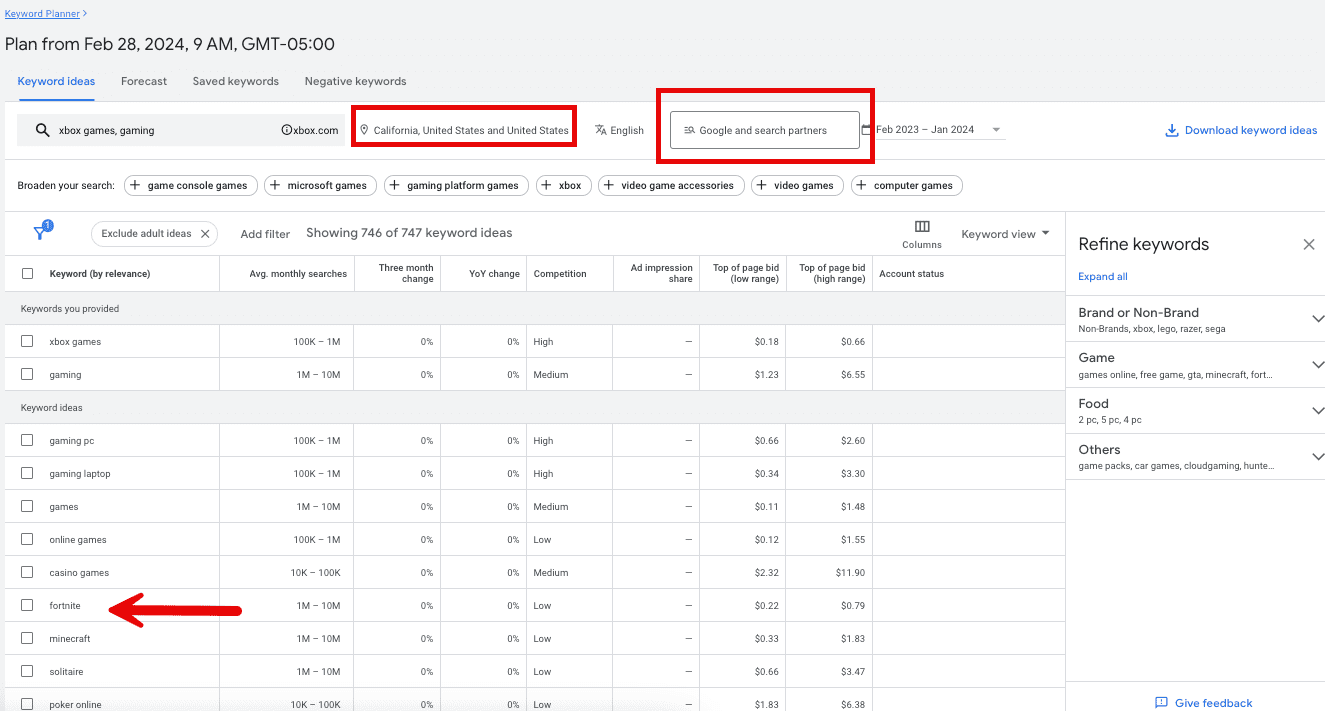
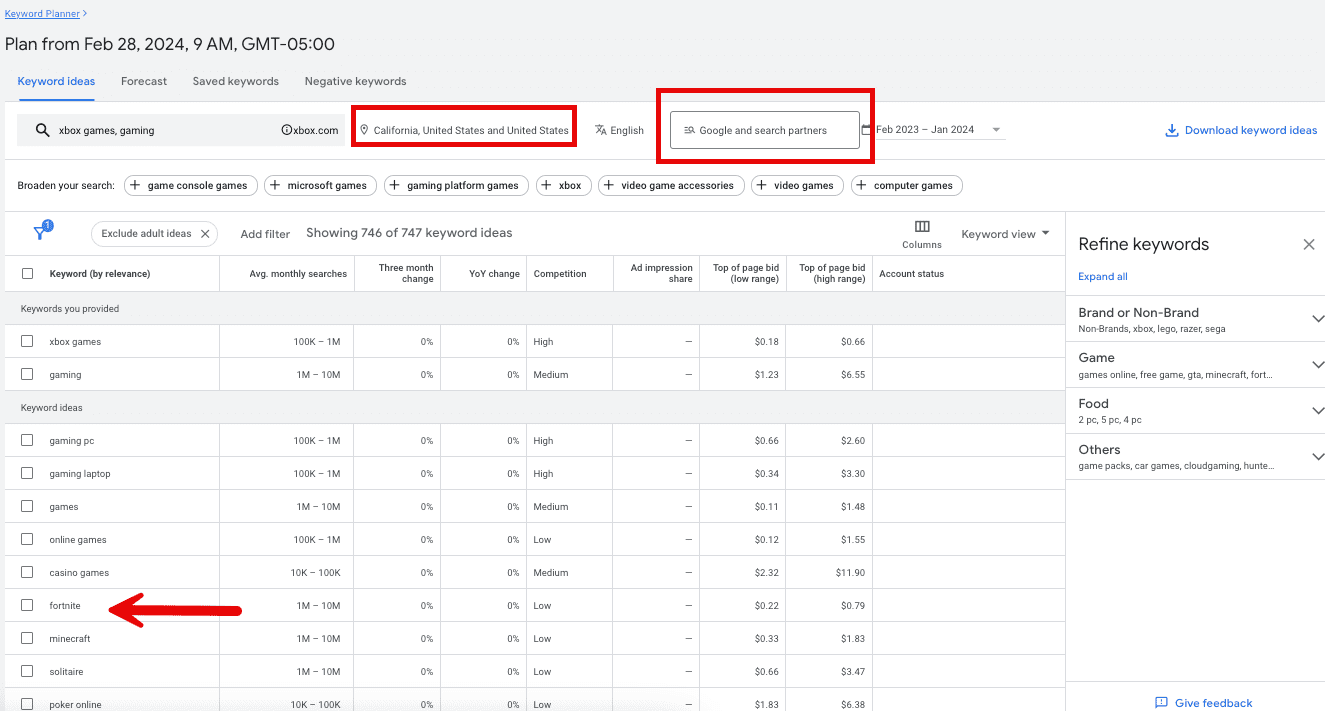
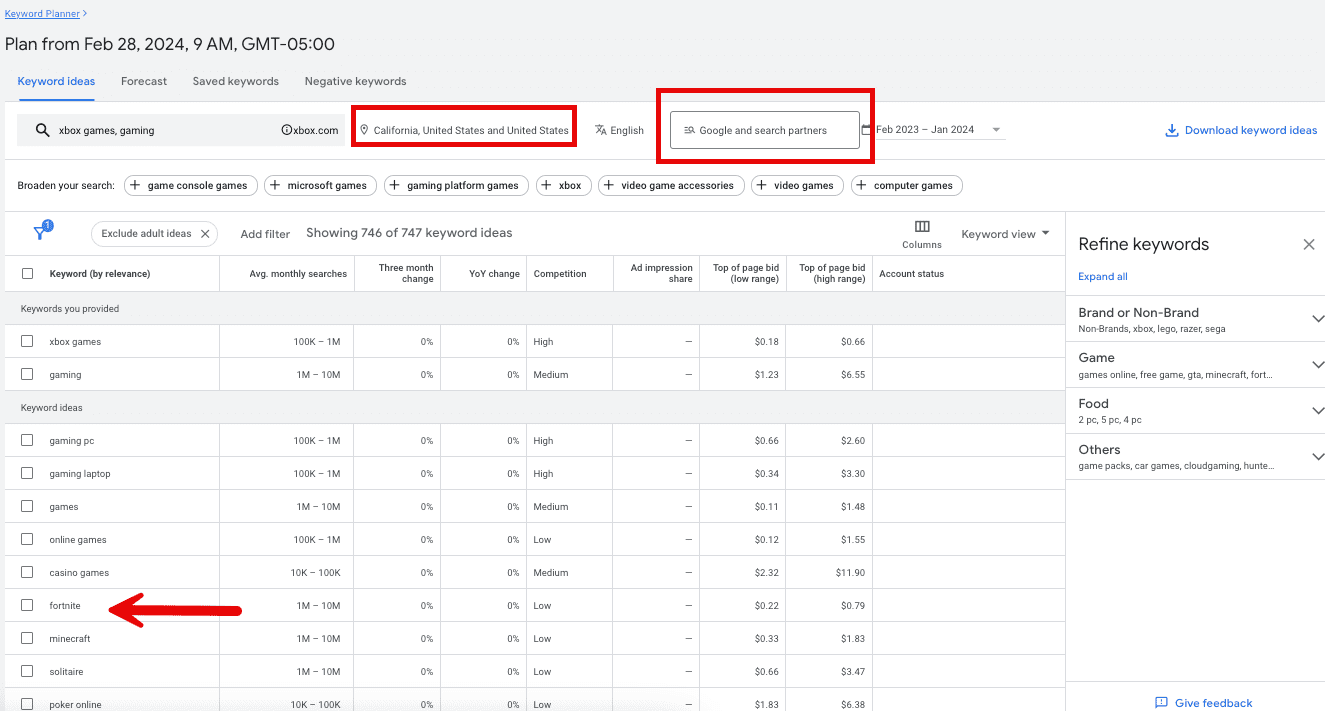
2. Location
Now, let’s take your results and narrow them down even further.
By default, it is filtered to the United States and the last 12 month’s timeframe.
You are going to narrow down your location, which also allows you to see the “reach” in different locations.
Reach is defined as the estimate of how many people are interested in the topics you choose on specific sites. It is based on the number of signed-in users visiting Google sites, so keep in mind that demand could be much higher.



You will change your location to California, giving you opportunities to reach your California audience.
Using location could show significant shifts in keywords, but it also may not. This depends on your product or service.
There are other filters available, but for this scenario, I will mention the dropdown where it defaults to “Google.” You can change this to Google and Search Partners.
These sites partner with Google to show advertisements and free products, such as YouTube.
Expanding your research to partner sites can be a great opportunity if you are wondering about overall reach or planning to pursue topics from angles other than just written content – like video.
When you look at the keyword ideas, they are sorted by relevance. Keep in mind the top keywords might not be your greatest opportunity.
In this example, you can take a look at the average monthly searches, the three-month change, year-over-year changes, and competition to get you started for SEO strategy purposes.
The first set of keyword ideas is very broad, or head terms, with a lot of volume, pretty flat YoY, and high-medium competition.
So, as you scroll down and keep an eye on the fields we outlined above, some opportunities stick out here.
3. High Volume Broad Vs. Narrowing
First, Fortnite.
Fortnite is a popular video game played across many gaming consoles.
Remember, it filters results based on Xbox.com and its products and services. This could be an excellent opportunity to pursue if you haven’t maximized it yet.
It shows an average demand of 1-10 million per month for California alone, stable demand over the last year, and low competition!
From here, you would dive deeper into Fortnite to decide what strategy and tactics would allow us to perform well in the space.



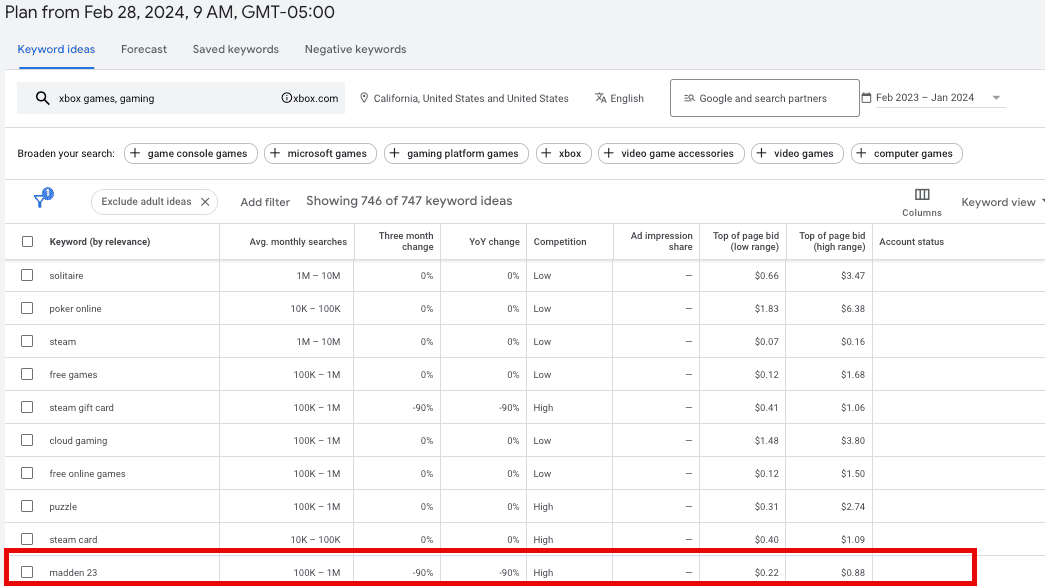
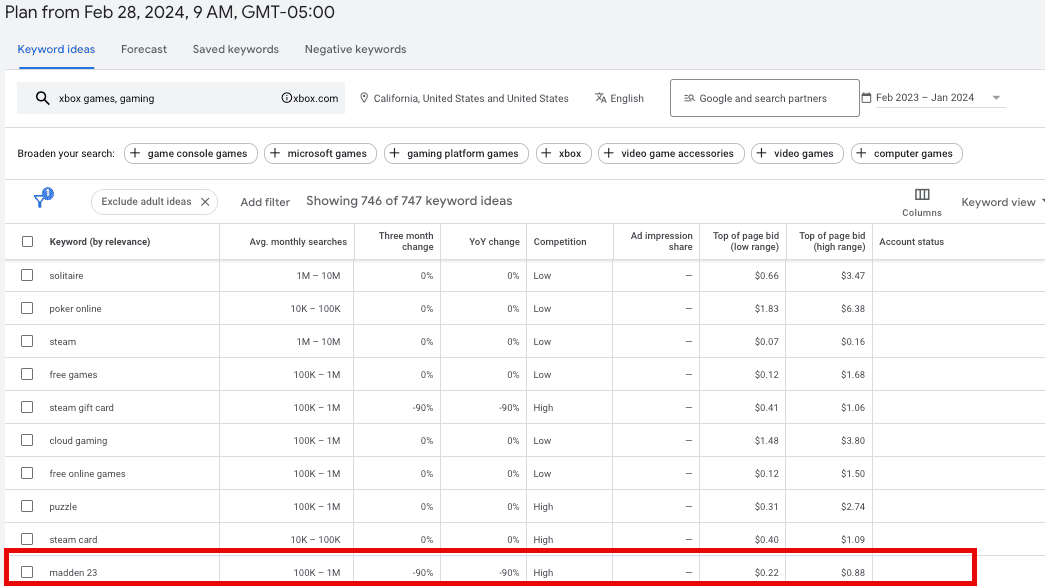
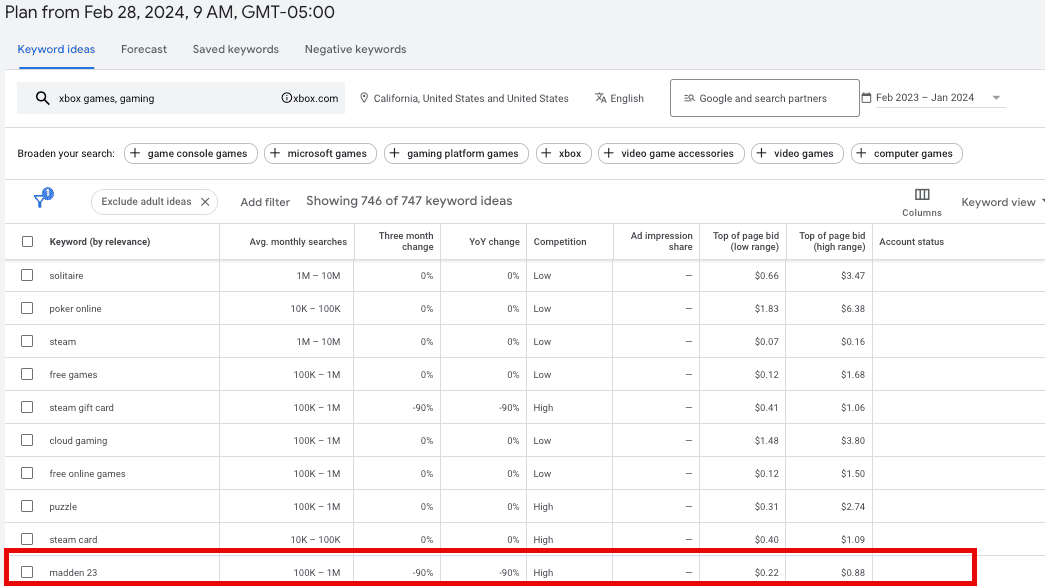
4. Seasonal Opportunities
The second stand-out opportunity is for another game on the list, “Madden 23.”
Pretend that, for the sake of this exercise, you are not familiar with this popular game franchise. Seeing the monthly demand of 10,000 to 100,000, a year-over-year decline in interest of ~90%, and high competition.
These data points could lead you to look into Madden 24 and preparing a strategy around this topic, year after year.
Remember, keyword and topic research doesn’t have to yield net new ideas every time. There are events, products, services, etc., that occur on a cadence, so leverage that knowledge and those reoccurring opportunities.



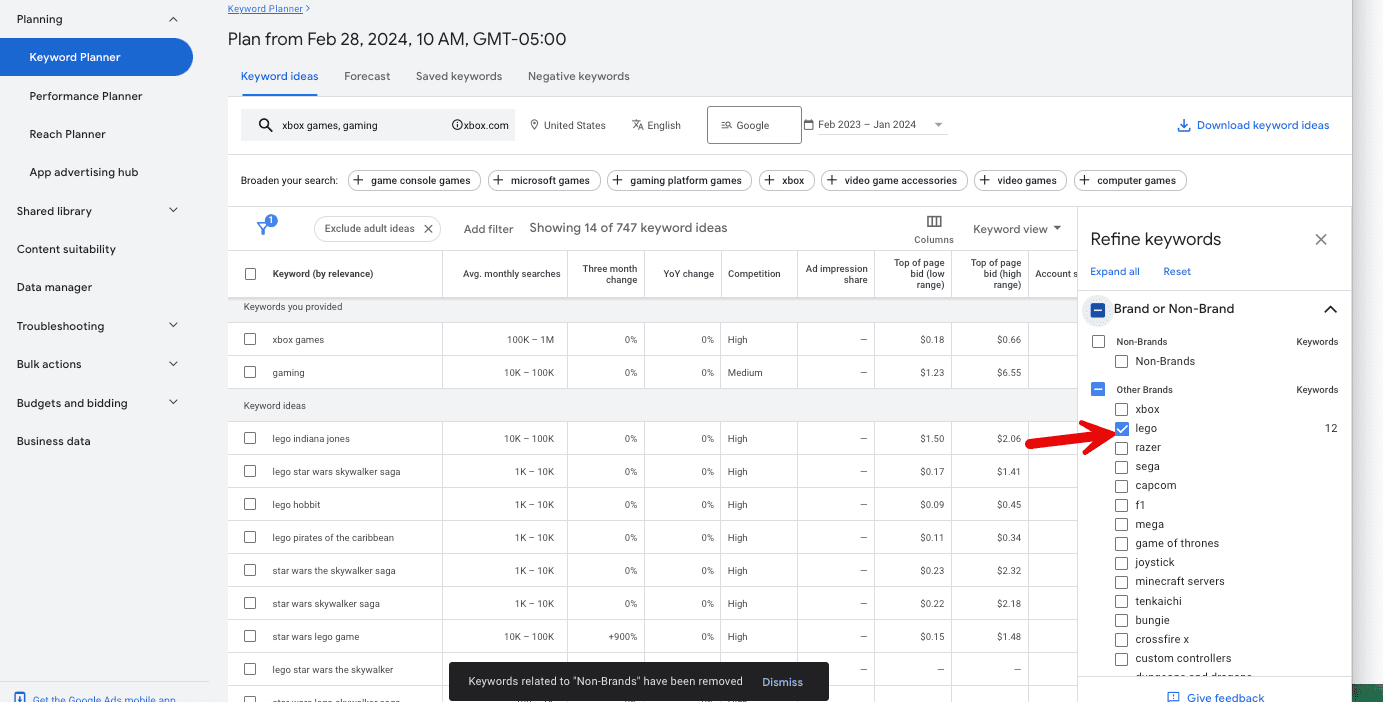
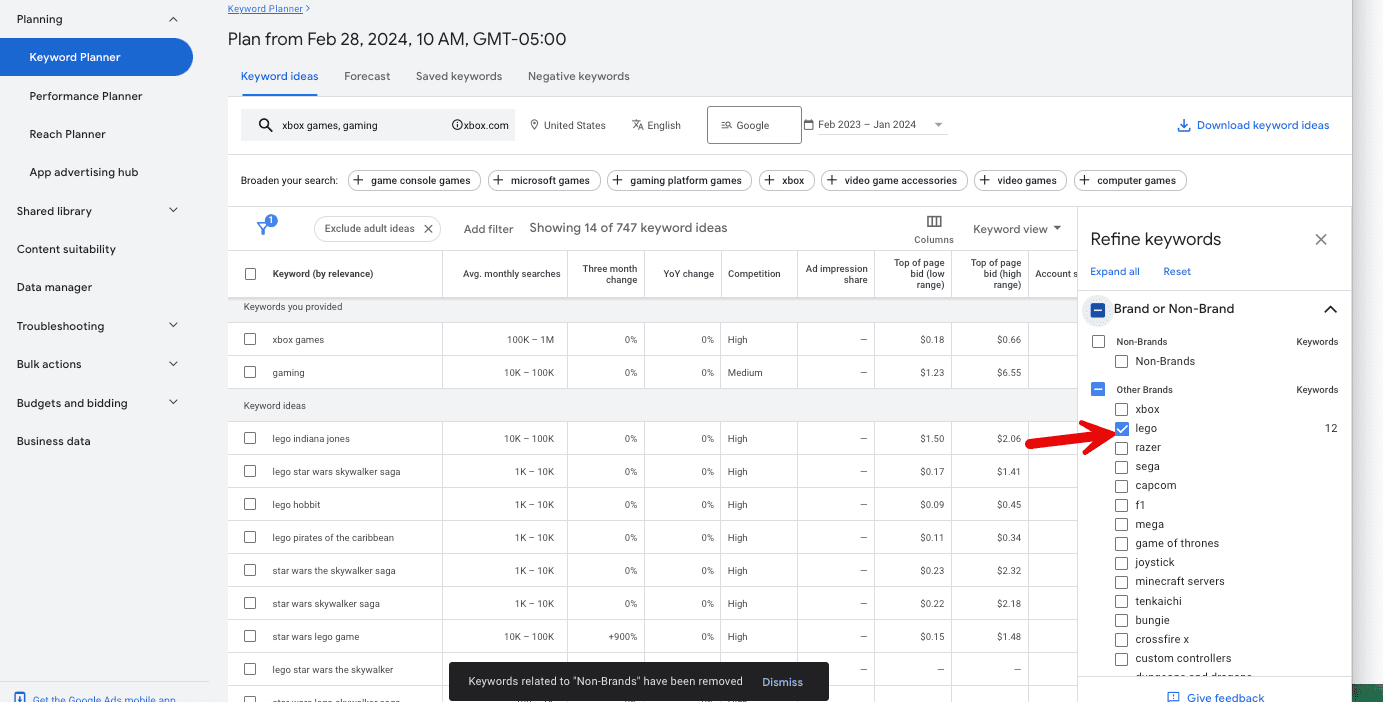
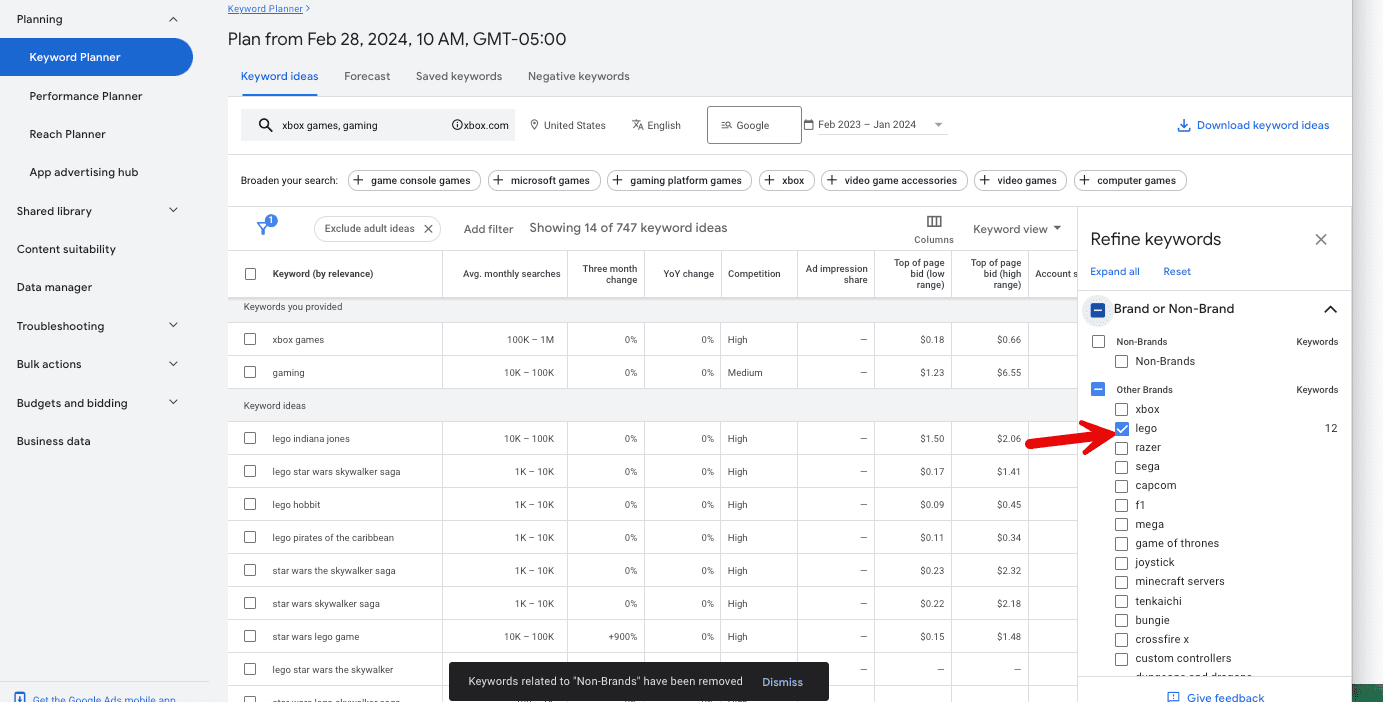
5. Refine Even Further: Brand, Game, And Others
You can also leverage the “refine keywords” to add another layer.
For this use case, you can filter opportunities by brand or non-brand, game, food, and others. You will filter by brand and choose “Lego.”



As you can see, your results get even more granular and present you with specific opportunities around “lego.”
Leveraging the logic we discussed in example two, we see a trend for the “Star Wars Lego game,” which has increased by 900% in the last three months. This indicates that this is a hot topic and an opportunity for you to capitalize on.
You can also leverage the “game” filter in this example, similar to “brand.” The filtering opportunities aren’t perfect, but they can definitely help form strategies when appropriately leveraged.
Bonus Strategies & Tips
1. Save Money!
Everyone likes to save money, so why not use that data point to help form a strategy?
One of the columns we can leverage for this in Discover Keywords is the “top of page bid (high range).” Sort by this column to view the most expensive keywords first.
You can then evaluate this list in partnership with your partners in SEM for any costly keywords that are a priority for the brand.
Once you identify these, you can decide how to better capitalize on these keywords in the organic search landscape, whether to improve ranking, gain a featured snippet, drive higher click-through rates, etc.
2. Export Your Data
While there are many ways to expand and filter the data, there is also a way to export it to share with your team or manipulate it in an Excel file in a way that benefits you.
Select “download keyword ideas” and choose Google Sheets or CSV file format.
3. Unlock The Exact Data
If you have used Google Keyword Planner over the years, you know Google hasn’t been open to sharing exact search volumes, which can be frustrating, as a range might be from 1,000 to 10,000 searches per month.
This can be a bit too broad, especially when looking at long-tail keyword opportunities.
There is a new “trick” to unlock the exact search volume when you need it in Keyword Planner. Leveraging the “Get search volume and forecasts,” we used “discover new keywords” for the example above, so we’re changing gears.



From there:
- Enter your keyword in square brackets.
- Navigate to the Forecast tab.
- Click the arrow to show the graph.
- Look for the highest cost on the graph and click on it.
- Look at the impressions column.
Knowing you selected the highest cost, your impression volume should directionally show search volume per month.
This may seem like a lengthy process and can be a bit tricky, so if you have access to other tools for exact search volume, that would be great. However, if you don’t, this can be very helpful.
4. Understand Your Audience
For international and national brands, don’t rule out the value that exists in localization strategies. I am not referring to just having a Google Business Profile for your brand; what I mean is knowing your audience and crafting strategies for them.
Go to the saved keywords tab and select the keyword you would like to use. If you don’t have any saved keywords, add one and name the group.
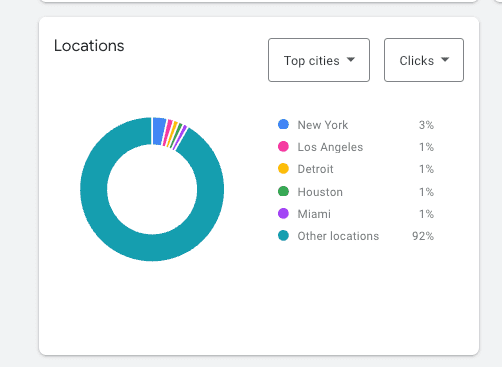
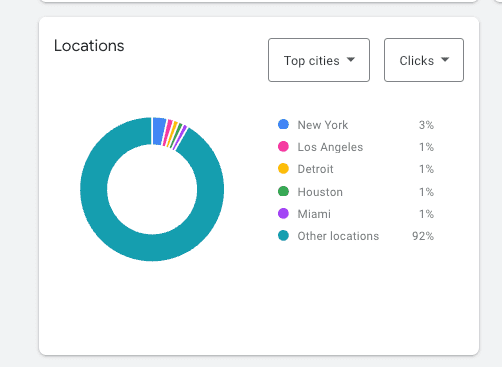
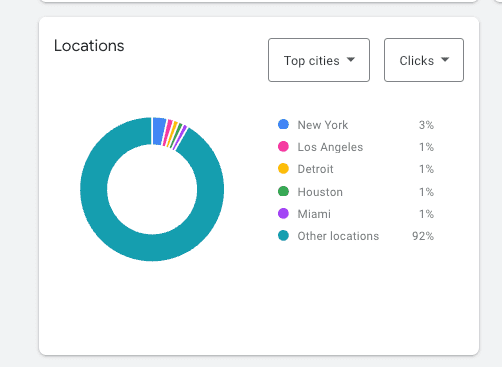
Once this is saved, navigate to the forecast tab and scroll down to the locations module. You can view this by region, state, county, etc.
Continuing with our example above, for the term “Fortnite,” the top city is New York City. But Miami is in the top 5; you may consider targeting Miami as one of your opportunities to grow.
That could be a variety of things, but if your goals are to increase awareness and bring people to your website, you may explore written content about Fortnite with contextual information relevant to Miami.
Outside of SEO, you may decide to connect with an influencer with a high presence in Miami. The list can go on forever.



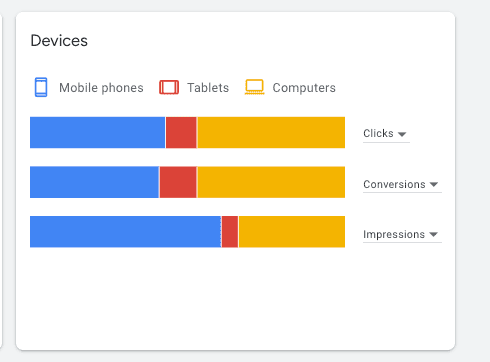
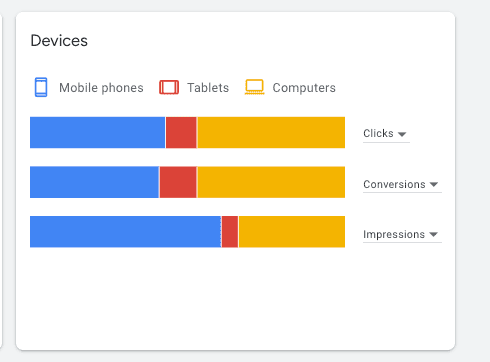
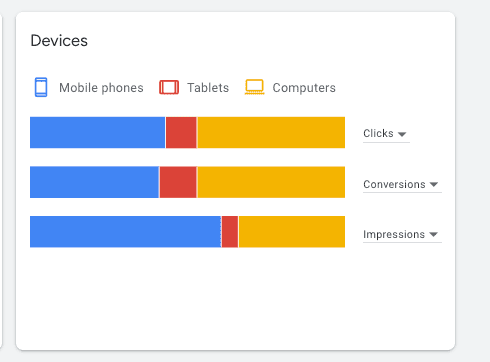
You can also leverage the Device section to adjust or optimize strategies you have in place.
For the term Fortnite, we see that most impressions may happen on mobile phones. Still, actual clicks and conversions happen at a higher rate on desktops.
Does that change your strategy in terms of how you create SEO content? Maybe not. Could it change how you align your calls to action on your experience? It could.



Both are great examples of ways to leverage Keyword Planner for SEO, but they should be taken to the next level to drive results.
Final Thoughts
There are many ways to leverage Keyword Planner for various marketing channels besides its initial creation, which focused on the PPC space.
The opportunity to leverage the tool lies in the “how” you use it and the data it provides. We reviewed how to get started, use the functionalities, and leverage that data for strategy.
As an SEO professional, I always recommend using tools to complement each other rather than using only one. However, not everyone has access to various tools.
You can form an entire SEO strategy by leveraging only Google Keyword Planner and maybe some other acquisition strategies as well.
If you are in a position where you can leverage different tools, I recommend reading about these keyword research tools.
More resources:
Featured Image: Monster Ztudio/Shutterstock